Webfejlesztőként, ha szeretnénk kicsit feldobni a felhasználói felületet, akkor rögtön valamelyik népszerű ikongyűjteményhez nyúlunk, legyen az a FontAwesome, Material Icon vagy bármi egyéb. Hiszen rögtön egyértelműbb a felhasználó számára is, ha lát egy kuka ikont, vagy egy floppy lemezt, hogy azzal a gombbal mit is szeretnénk elérni; annyira univerzálisak ezek a megjelenítések, hogy még amiatt se kell aggódnunk, ha esetleg nem beszéli a felhasználó weboldalunk/alkalmazásunk nyelvét.
Ez szép és jó, de őszintén, tegye fel a kezét, aki valaha is használta ezeknek a gyűjteményeknek a teljes felhozatalát. Általában 400-500 darab ikon van bennük, egy weboldalhoz, még ha az egy adminisztrációs felület is, egy-két tucatnál többet nem alkalmazunk.
Egy kisebb munkám során különösen szembeötlött ez, ahol a látogatói oldalon mindössze három darab ikont kellett volna használnom. Felmerült hát bennem a kérdés: biztosan be akarom-e húzni a teljes FontAwesome könyvtárat? A válasz egyértelműen az volt, hogy nem. Akkor jött a következő kérdés: hogyan tudnám megoldani, hogy csak néhány ikont használjak fel belőle? Először nyilván arra gondoltam, hogy némi energia befektetéssel csinálok egy saját FontAwesome verziót, amiben csak a kiszemelt elemek vannak, de közben azért kerestem neten is megoldást, és találtam is.
Az IcoMoon bemutatása
Van egy IcoMoon nevezetű weboldal, ahol kiválaszthatod, hogy mely könyvtárakból, mely ikonokat szeretnéd letölteni. Igen, ezzel megcsinálhatod azt is, hogy a számodra leginkább tetszetős ikont egy másik könyvtárból választod ki.
Használata roppant egyszerű. A bal oldalon látható menüpontból kiválasztjátok az Icon Library menüpontot. Ezen a felületen megadjátok, hogy melyik könyvtárat vagy könyvtárakat akarjátok használni (+ Add gomb).
Alul, a Selection gombra kattintva átkerültek arra a felületre, ahol kiválaszthatjátok, hogy mely ikonokat akarjátok beválogatni a gyűjteményetekbe.

Ezután csak a Generate Font (vagy Generate SVG & More) majd a Download gombra kell kattintanotok, hogy letöltsétek az egyedi ikongyűjteményeteket.
Mennyire éri meg?
Nos felmerülhet, hogy az IcoMoon annyi felesleges szemetet rak bele, hogy végül mégsem éri meg annyira a használata. Éppen ezért csináltam két egyszerű HTML oldalt az egyiken a FontAwesome könyvtárat használom, míg a másiknál az IcoMoon-t. Csak 1-1 ikont töltöttem be mindkettőnél. Elöljáróban csak annyit, hogy az eredmény még engem is meglepett. 🙂
Első lépésként letöltöttem az elérhető legfrissebb FontAwesome verziót, valamint egy 7 ikont tartalmazó válogatást az IcoMoon oldaláról.


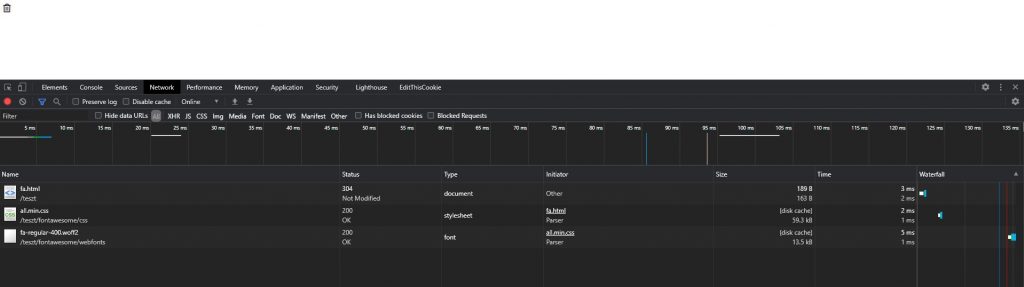
A FontAwesome esetében betöltésre került az 59.3KB-os all.min.css, valamint a hozzátartozó 13.5KB-os woff2 betűkészlet. Ez összesen tehát 72,8KB.
Az IcoMoon esetében mindössze egy 1.3KB méretű style.css és egy 2.6KB méretű ttf fájl került betöltésre, ami összesen 3,9KB. Ez tehát kb. 94%-kal kevesebb.
Ami még feltűnhet, hogy a FontAwesome esetében a Chrome, disk cache-t, míg a IcoMoon esetében memory cache-t alkalmazott. Utóbbi gyorsabb betöltést is eredményez.
Bár csak kilobájtokban mérhető a különbség, ami talán furcsa lehet manapság, amikor például a játékokhoz érkező javítások is már gigabájt méretűek, ám úgy gondolom, hogy egy weboldalt ott és úgy érdemes optimalizálni, ahol tudunk. A felesleges dolgoknak nincs helye a kódban, ha nem használunk valamit ne is legyen benne. Lehet, hogy itt csak kilobájtokat nyerünk, de ha odafigyelünk erre, és az oldalunk több pontján is alkalmazzuk ezt a szemléletet, egy nagyobb oldalnál/alkalmazásnál akár megabájtokban is mérhető lesz a különbség.
